So now you have a blog with a great new theme, you even managed to change the header color to something you really like you are at a bit of a loss from there. Some graphic designers out there might try to kill me for writing this article but it has to be done. Not everyone has the budget for a professional graphic designer, not everyone even knows someone who is good with web design. But that doesn’t mean your content should suffer being ignored because of it.
![]()
Part 1 the Basics:
Color Choices:
 When you start your blog or a redesign you might want to spend a couple of minutes considering what colors you would like to have included in the overall design of your site. Do you have a favorite color? how do you want your site perceived? Better men and women than I have spent years studying color and its affects on the human brain, but that doesn’t mean you need to. Bright active hues can make the site friendly, cool calm hues can make your site invoke a relaxed feel. With the CaffiNation, I tried to pick colors that both relaxed and gave a gentle reminder of coffee/tea with milk in it. Even though I prefer my beverages black the color of a cup of coffee with cream in it is a subtle way of connecting to people via the design of the site. A cup of dark, rich black coffee is very hard to differentiate from black and is a bit too bold for how I wanted the site to appear.
When you start your blog or a redesign you might want to spend a couple of minutes considering what colors you would like to have included in the overall design of your site. Do you have a favorite color? how do you want your site perceived? Better men and women than I have spent years studying color and its affects on the human brain, but that doesn’t mean you need to. Bright active hues can make the site friendly, cool calm hues can make your site invoke a relaxed feel. With the CaffiNation, I tried to pick colors that both relaxed and gave a gentle reminder of coffee/tea with milk in it. Even though I prefer my beverages black the color of a cup of coffee with cream in it is a subtle way of connecting to people via the design of the site. A cup of dark, rich black coffee is very hard to differentiate from black and is a bit too bold for how I wanted the site to appear.
I usually suggest that people pick one color that fits the tone of their writing, or pick a favorite color of your own. After you pick the primary color of your site, you need to figure out two things. First off being what colors work well with your primary, secondly how much is too much. Hot Pink might be great for your site but too much of it is harsh on anyone’s eyes.
![]()
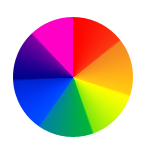
 Complementary colors are colors that work well together and are opposite each other on the color wheel. This site has a good basic explanation of simple color theory . But there is a whole lot to learn, and you really don’t have to, you’re just looking for your website’s pallet. I would say stick to two or three main colors. Different shades of the same color, ie lighter or darker without moving their place on the color wheel, can be used while still keeping the same feel of your site.
Complementary colors are colors that work well together and are opposite each other on the color wheel. This site has a good basic explanation of simple color theory . But there is a whole lot to learn, and you really don’t have to, you’re just looking for your website’s pallet. I would say stick to two or three main colors. Different shades of the same color, ie lighter or darker without moving their place on the color wheel, can be used while still keeping the same feel of your site.
If you are starting a blog about a sports team your pallet is pretty well laid out for you. Deviating from that would show a lack of attention to detail or a disconnect between the fan and the team. Covering Multiple teams with different pallets? Try and pick complimentary tones to break up the difference between the colors.
 Some colors also have connotations beyond what you might imagine, I was working with a friend who wanted to use the colors to the left in a site design. Which wouldn’t be a problem except for the fact that those three colors have a close association with the Mardi Gras Celebration. Don’t be afraid to ask what other people think of your color choices. If you started a tax company with the Mardi Gras theme you might seem a bit more fun.
Some colors also have connotations beyond what you might imagine, I was working with a friend who wanted to use the colors to the left in a site design. Which wouldn’t be a problem except for the fact that those three colors have a close association with the Mardi Gras Celebration. Don’t be afraid to ask what other people think of your color choices. If you started a tax company with the Mardi Gras theme you might seem a bit more fun.
Looking for inspiration? Try ColourLovers.com the wealth of color present in the world around you will start to show itself. The site in and of itself is a fantastic resource but the blog can truly open your eyes. You might take your site inspiration from a napkin at a restaurant, a piece of pie or a wedding dress.
![]()
Little Suggestions:
For readability, sake keep the darker colors, and the electric hues as accent colors on your blog, a little bit goes a long way. They can give the hint of the color without having to beat people over the head with it.
I’m not a big fan of dark backgrounds with light text, it makes it a bit harder to read for most interfaces. It can cause eye strain and in most cases, the text isn’t a bright enough hue to be readable on most monitors. When the color on a monitor starts it starts to lose the ability to render black well, this can lead to your design being washed out. The only exception to this is a black background with bright green text, it always reminds me of terminal screens, so I set every single one of my terminal programs to use this color scheme.

Color Blind?
Avoid pairing shades of red and green, not only does it look like Christmas but it makes things harder for color-blind people. Check your site with this fun tool to see how it looks with one one of the myriad of types of color blindness.
Finally
My absolute favorite resource for choosing pallets and working with colors is the Color Index by Jim Krause
Color Index: Over 1100 Color Combinations, CMYK and RGB Formulas, for Print and Web Media*Affiliate Link
We’re going to be putting out some articles in the next couple of weeks to hopefully give you little bits of information on how to make your blog not only readable but nice looking as well. Readability is key in my book, and this article is no slam on any blog in particular nor should you change what you are doing just because it might bend or break a suggestion I put here. As always this article is open for discussion below so feel free to rip or praise as you see fit.

